Vector3D - AS3
本文共 641 字,大约阅读时间需要 2 分钟。
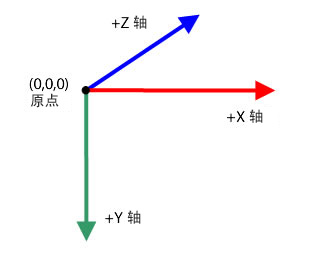
Vector3D 类使用笛卡尔坐标 x、y 和 z 表示三维空间中的点或位置。与在二维空间中一样,x 属性表示水平轴,y 属性表示垂直轴。在三维空间中,z 属性表示深度。当对象向右移动时,x 属性的值会增大。当对象向下移动时,y 属性的值会增大。当对象远离视点时,z 属性的值会增大。若使用透视投影和缩放,则对象在靠近屏幕时会显得大一些,而在远离屏幕时会显得小一些。正如右手三维坐标系中一样,正向 z 轴指向远离查看者的方向,并且当对象远离查看者的视线时,z 属性的值增大。全局空间的原点 (0,0,0) 位于舞台的左上角。

Vector3D 类还可以表示方向,即一个从坐标原点(例如 (0,0,0))指向一个端点的箭头;或表示 RGB(红、绿、蓝)颜色模型的一个浮点组件。
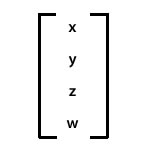
四元数表示法引入了第四个元素(w 属性),该元素提供额外的方向信息。例如,w 属性可以定义 Vector3D 对象的旋转角度。旋转角度和坐标 x、y 和 z 的组合可确定显示对象的方向。以下是 Vector3D 元素在矩阵表示法中的表示形式:

http://help.adobe.com/zh_CN/FlashPlatform/reference/actionscript/3/flash/geom/Vector3D.html
本文转自jiahuafu博客园博客,原文链接http://www.cnblogs.com/jiahuafu/p/3816093.html如需转载请自行联系原作者
jiahuafu
你可能感兴趣的文章
iPhone 用USB连接SSH的时候一直报错
查看>>
关于Vuex的action传入多个参数的问题
查看>>
放弃jQuery, 使用原生js
查看>>
跨越适配&性能那道坎,企鹅电竞Android weex优化
查看>>
一文读懂鼠标滚轮事件(wheelEvent)
查看>>
腾讯云国内节点centos7.2安装k8sv1.12.3
查看>>
Python爬虫--- 1.5 爬虫实践: 获取百度贴吧内容
查看>>
解决Shell脚本$'\r': command not found问题
查看>>
ionic3使用百度地图
查看>>
JavaWEB开发11——JSP
查看>>
轻松搞定javascript中this的指向
查看>>
每天一个设计模式之单例模式
查看>>
Image Load Error Handler
查看>>
易燃易爆炸---python对Excel操作的面试题
查看>>
Vue2.5笔记:Vue中的模版
查看>>
策略路由基础命令(Linux)分享
查看>>
linux下磁盘挂载与查看
查看>>
javascript 闭包
查看>>
如何减少浏览器repaint和reflow(上)
查看>>
Exchange 2010之收件人对象管理
查看>>